20 Essential Parts Of Any Large Scale React App
Over the years I have had the privilege to work on some large-scale react projects. Today I am gathering some essential things to keep in mind when building a new project or enhancing the functionality of any large scale application.
We will start from the absolute basics and then go deeper. So buckle up!
1. Project Structure
When I started with React it was intuitive for me to keep files by their types. Bus as I had the privilege to work on some larger projects I understood how difficult it can be to navigate through your files as any project grows bigger > Take some time to do the research to find out the best folder structure.
For most cases, I have found that following the domain-driven folder pattern is very scalable. For example, you should keep all your user-related files in one folder and authentication-related files in another folder.
This way it is very easy for you to later find a specific file.

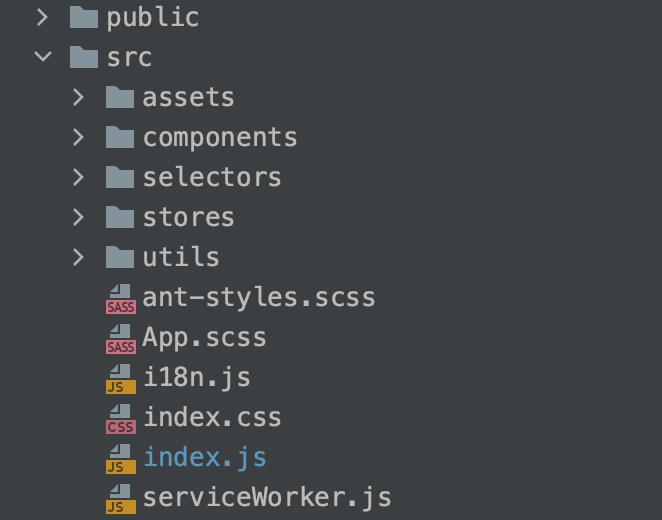
Here is mine. But you can choose and customize on your own.
2. Global Store
Having a global store is very important for any large-scale ReactJS application.
Although, there are many options but Redux is still a very good and safe option to consider for large-scale projects.
And Redux ecosystem is also rich enough to cover most of your use-cases. Some of the helper libraries are…
redux-persist : For persisting data locally
redux-thunk : For asynchronous operations
reselect : Selector library to optimize your store access
react-redux : Integration with React
Also, you should use redux-devtools extension to get the most out of any react-redux-based project.
With the introduction of redux-toolkit it is now a lot less verbose and clean.
3. Routing
React Doesn’t provide an official library for routing on the client side. But react-router-dom is by far the go-to choice for most projects.
Also, there are some helper libraries that go well with your react-router ecosystem.
history : Keep track of the history of navigated pages
connected-react-router : Helps to connect your route with the redux state.
4. Multiple Environment
Any large project will have multiple environments and you as a developer should know how to handle it. There can be multiple environments like…
development
staging
production
You should maintain separate environment files for that. You can add .env end.development , .env.staging etc files for this purpose.
You can learn more about environments in react from here
https://javascript.plainenglish.io/handle-multiple-environments-in-react-d3d05b2c4248
5. Form Handling
Forms are essential parts of almost any kind of web application and handling them manually in a clean way can be tricky.
For enterprise-level applications, you can go with some really popular libraries like
They will take care of most of the boilerplate logic out of your component and provide validation and other cool features. But I like react-hook-form better because it’s more performant.
Here is a starting guide for you.
https://javascript.plainenglish.io/how-to-use-react-hook-form-with-typescript-2cf597c0c45f
6. Styling
You can use plain old css for your component, but in this modern age, you should use a sass setup for better styling.
If you want something more modern you should use styled-components . In fact, it’s the go-to library for me now. It helps me to use styles as independent components and helps me to get rid of using className property everywhere.
7. UI Library
If you are designing all of your components by hand then it’s not required. But it's not the case most of the time. So you should choose your component library wisely.
These are some of the options you should look out for.
Also for some specific use-cases, you can choose other libraries like react-loader-spinner or react-spinner for loading animation.
Or for the table react-table can be a powerful option to consider.
8. HTTP Query
Fetching data from the remote server is one of the most common tasks for dynamic react applications. For standard CRUD operations, Axios is a great choice
If you want something that is more powerful you can use react-query which provides caching out of the box.
9. Documentation
For large projects documentation is very important. There are many libraries but the best and easy option according to me is using react-styleguidist
You can learn more about that
https://javascript.plainenglish.io/document-your-react-applications-the-right-way-f648053c3a70
10. Multi-Language Support
For large-scale international projects, you would often be required to add multi-language support. It’s better to add it at the beginning of your project.
The best option is to use react-i18next and i18next library.
You can learn more about that here
https://javascript.plainenglish.io/implement-multi-language-support-in-react-9854c52ddb55
11. Animation Library
Animation helps to look your application more responsive and fun to use. The proper amount of animation can make a big difference.
But don’t overdo it! You can create your own animations or use powerful libraries like react-awesome-reveal , react-spring or react-transition-group .
Thanx to Alex Chan, I found out about another awesome library named Framer Motion from his comment. It’s awesome!
12. EsLint and Prettier
For large-scale projects getting all the developers to follow a consistent style of code can be tricky. You can take the help of two awesome libraries eslint and prettier .
EsLint works as a linter and static type checker for your project
Prettier helps to achieve consistent styling and spacing etc.
You can learn more about them from here.
https://javascript.plainenglish.io/how-to-add-linting-and-formatting-for-your-react-app-78227b328910
14. Typescript
Having a typescript setup can largely boost your and your team's productivity.
It can take some time to get used to but for large projects, it’s a great investment. It can save a large amount of time in the future.
Even if you are working on a javascript project now you can add typescript incrementally to your project as typescript is a superset of javascript.
15. Analytics
For enterprise applications analytics is one of the most important parts. You can track who is using and how they are using your application
- react-ga : Official implementation for google analytics for react
16. Testing
Having a certain amount of test coverage for your application is very important.
You should have a proper testing environment setup. You get that automatically with create-react-app . The most required libraries for me are
react-testing-library : For testing react components
jest : For javascript unit testing
cypress : End to End testing
Here is an introductory guide for you.
https://betterprogramming.pub/everything-you-need-to-get-started-with-testing-in-react-e16819b0eba7
17. SEO Performance
If you are building an application where SEO is important(Like and E-commerce) then you should understand the basics of SEO and how to improve it.
https://betterprogramming.pub/how-to-boost-the-seo-of-your-react-app-b1c36d272ddf
Otherwise, you can build an Isomorphic App that renders on the server-side. For this NextJS or GatsbyJS can be a good option. Here is a resource to get you started.
https://javascript.plainenglish.io/start-your-journey-with-next-js-958705cfc299
18. Utility
For any project, we need to do some common stuff for which we need help from external libraries. Some of them are
These are the most common ones to keep in mind.
19. Docker
It’s not an essential part but it’s good to know how to dockerize your react application. You can get some real benefits from that.
Docker offers portability and efficiency. So consider having a docker setup inside your project. You can read the following article to get a view of how to dockerize your react application efficiently
20. Continuous Delivery
In this world of automation, you shouldn’t worry about deploying your application every time you change something.
So when you are building an application keep in mind to have a continuous delivery setup. Most of the time it’s the job of dev-ops but knowing about the process will help you to understand the big picture. Here is one for you to get started
https://javascript.plainenglish.io/continuous-deployment-pipeline-for-react-apps-886f887996f8
Conclusion
So there you go. Please let me know if I have missed something. Thank you for reading this long post.
Have a nice day! :D
Get in touch with me via LinkedIn

