How to Access Firebase From AWS Lambda
Having knowledge of the cloud is getting increasingly necessary in this world. And, Firebase and AWS are 2 major players. Many companies use both services for various purposes.

There are some use cases where using them interchangeably becomes necessary. Today we will see how we can use Firebase admin functionality inside AWS Lambda
What is AWS Lambda?
according to the docs > AWS Lambda is a computing service that lets you run code without provisioning or managing servers.
That’s right. You can configure AWS Lambda to run your functions as a service. You don’t need to manage servers. Just write the function and you are good to go.
Our Use Case
Recently, I faced a situation where we need to implement push notifications for our web application which is built with React but unfortunately, it’s not possible to do using only AWS.
So I needed to connect to the Firebase admin from AWS Lambda. You might argue we could do it using a dedicated server with a proper backend. But it seems to be overkill for such a simple job.
Overview
We will create a Firebase project and get the credentials
We will write a lambda function that uses
firebase-adminSDK.We will push the function to AWS Lambda.
Step 1: Get Firebase Credentials
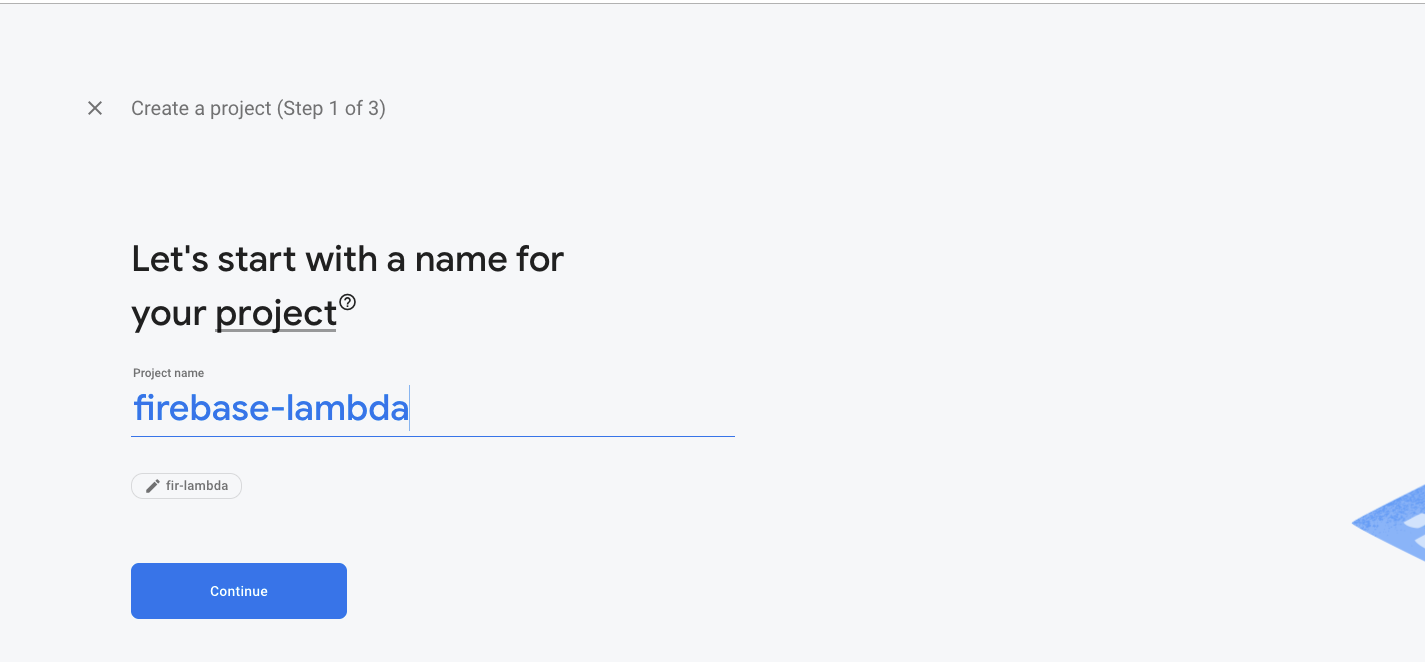
Let's first head over to the firebase console. You need to have a Google account to log in to the console. Then create a new project.

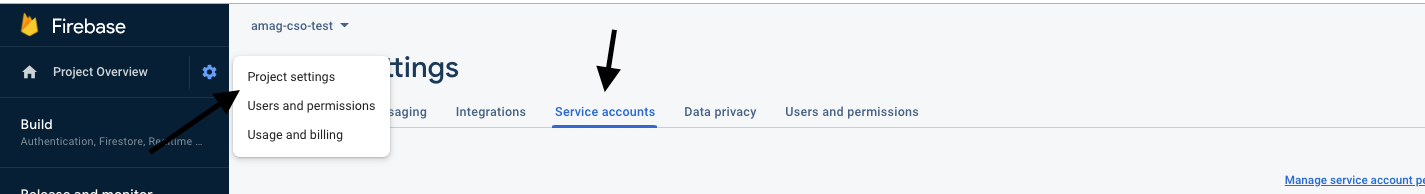
After the project creation, go to the project settings on the top left corner and go to the tab named Service Account

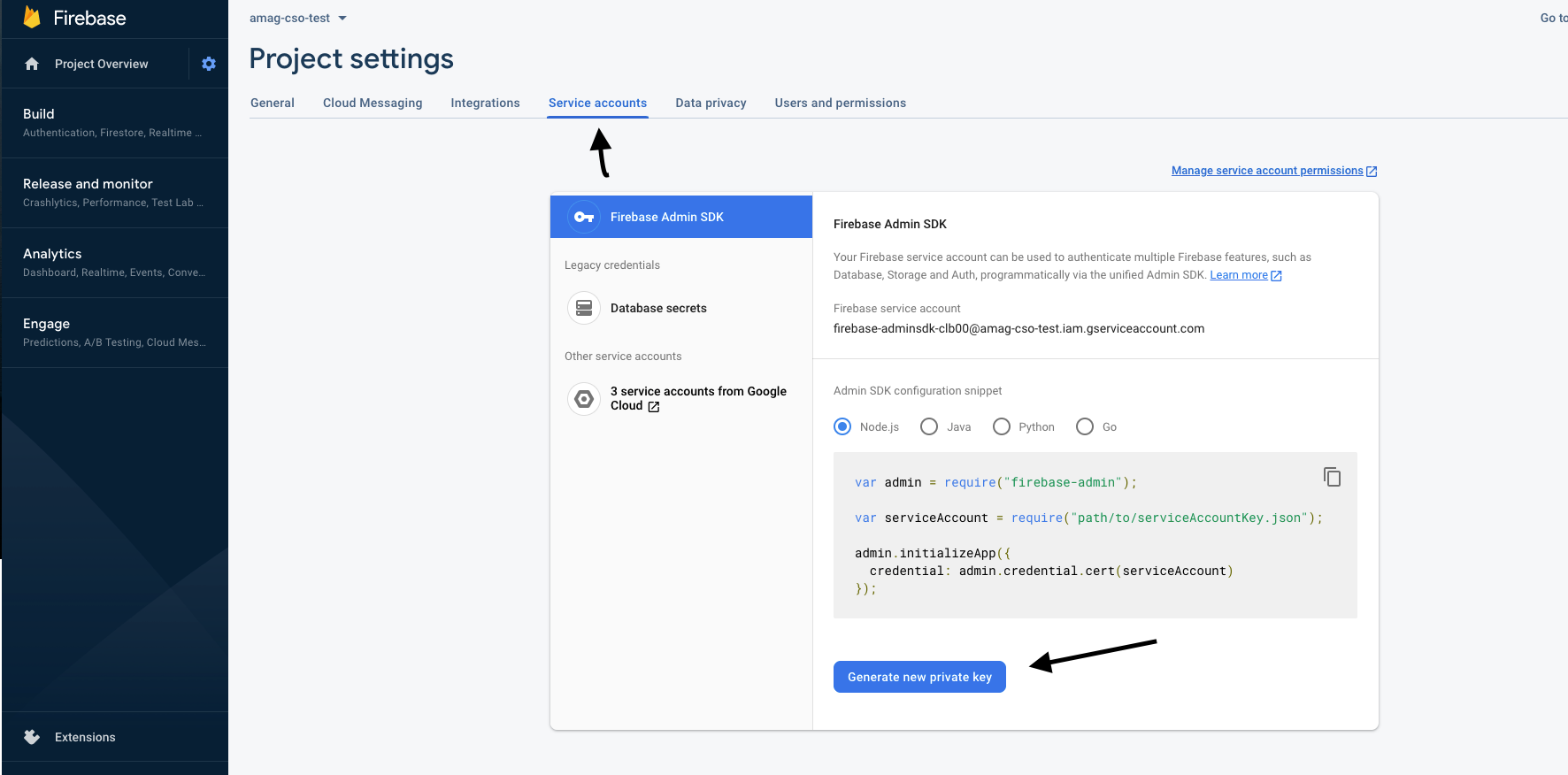
find the button Generate Private Key. This will give you a .json file that will be used to set up as config for our backend(In this case Lambda)

Save download and save the .json file and rename it to serviceAccount.json.
Step 2: Create the Lambda
Create a new empty folder
mkdir firebase-lambda
cd firebase-lambdathen create some necessary files
touch package.json index.jsWe will have only one dependency and that’s firebase-admin. The contents of package.json is as follows.
{
"name": "firebase-lambda",
"version": "1.0.0",
"main": "index.js",
"dependencies": {
"firebase-admin": "9.6.0"
}
}Then bring in the configuration serviceAccount.json file we downloaded from the Firebase console and rename it to serviceAccount.json.
Now your project structure should look like this.
firebase-lambda
|--index.js
|--package.json
|--serviceAccount.jsonOkay, now we are now set up to add firebase to the game!
Step 3: Add Firebase Admin Functionality
Open up your
index.jsfile.Import
firebase-adminasadminInitialize the app with the
configurationThen use the firebase functionality inside the
handlerfunction
const admin = require('firebase-admin');
const serviceAccount = require('serviceAccount.json');
admin.initializeApp({
credential: admin.credential.cert(serviceAccount)
});
exports.handler = (event, context, callback) => {
// Do whatever you want to do with firebase storage
firebaseStorage = admin.storage();
// Do whatever you want to do with firestore
firebaseFirestore = admin.firestore();
// Do whatever you want to do with auth
firebaseFirestore = admin.auth();
}Step 4: Install Dependencies
Before uploading the project to the AWS console we need to do some packaging because AWS lambda takes a .zip file.
From your terminal run the following command.
npm installOr, if you face any problems you can also run it using Docker.
docker run --rm -it -v "$PWD":/worker -w /worker node:14.16.1 npm i --production --silentThis will generate a node_modules folder.
Step 5: Package
Now create a .zip version of the folder using the following command from the root of the project.
zip -r firebase-lambda.zip .Important to note here: Don’t zip the folder using the default software of your operating system. It causes issues in the Lambda execution.
Step 6: Upload
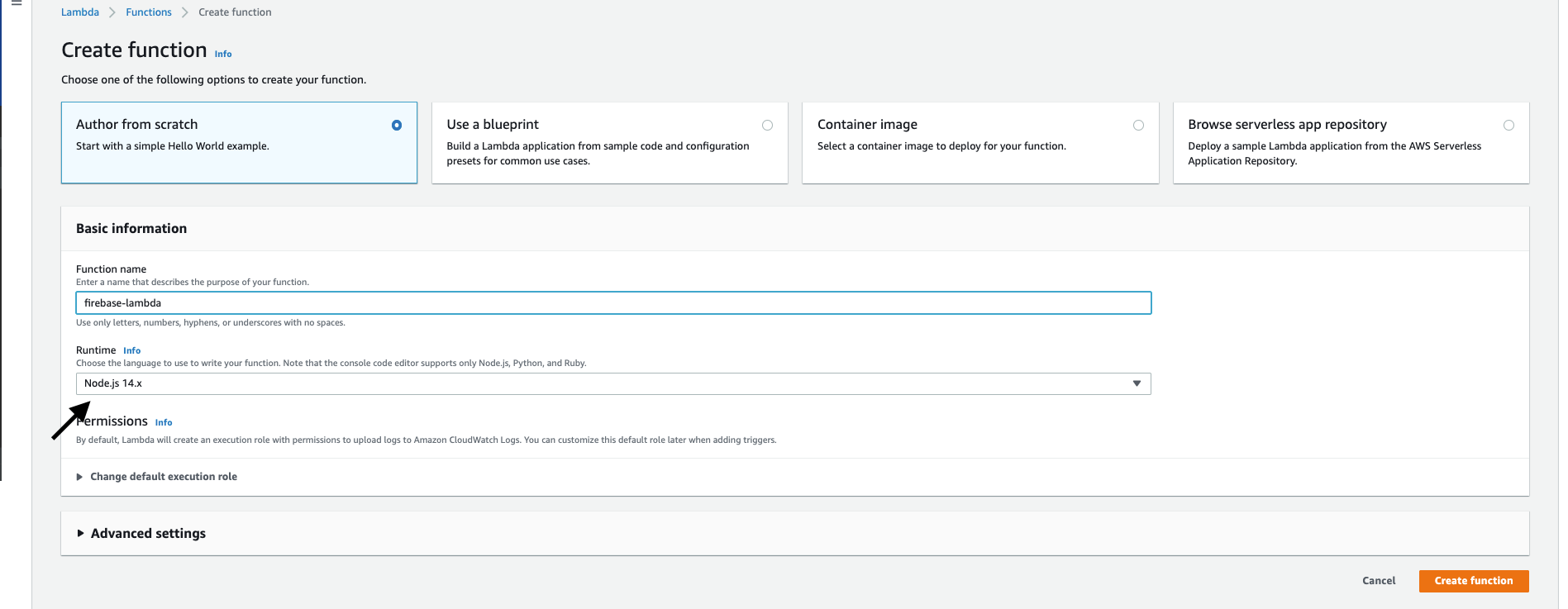
Go to the AWS console and search for lambda.
Create a new Function

Notice that we selected NodeJS 14 as our runtime. You can choose yours as your wish.
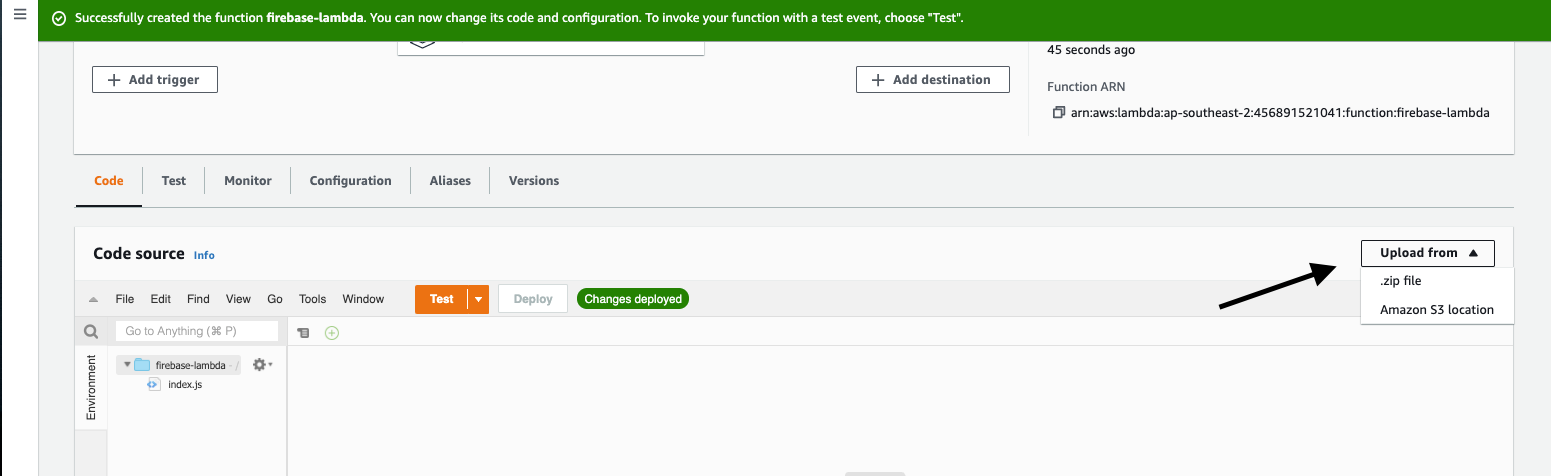
Then after the function is created go to the function and click Upload from

Then select the .zip file option and upload the generated zip folder.
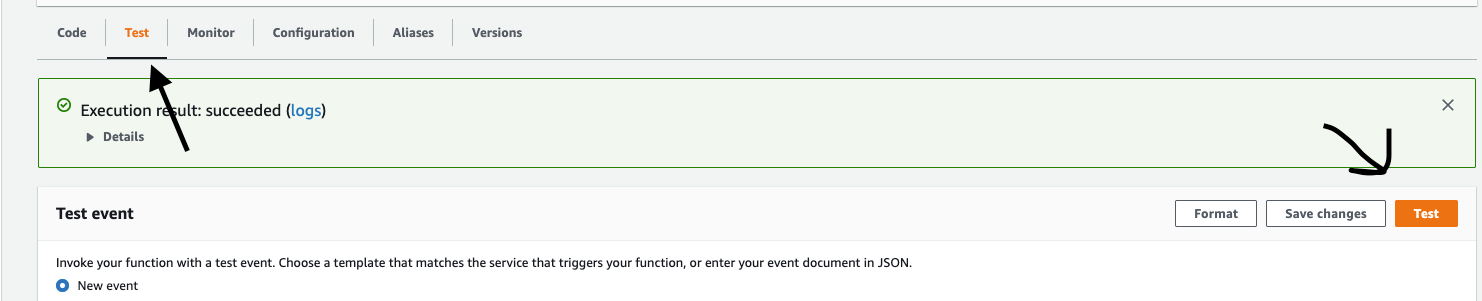
Step 7: Test
AWS Lambda has a nice feature where you can invoke your function from the console. Just click on the test button and you are good to go.

You can confirm from the console that your Lambda is working.
There you go. Now you can use firebase functionality from your lambda. I personally used it for Web push notifications where t was mandatory to use firebase.
Thank you for reading this far. Let me know if anything doesn’t work as expected.
Resources:
https://medium.com/@samstern_58566/how-to-use-cloud-firestore-on-aws-lambda-4bf6d3a473d9
Have a Great Day! :D
Have something to say?
Get in touch with me via LinkedIn

